Merge remote-tracking branch 'origin/master' into develop
This commit is contained in:
commit
c575b52d01
49 changed files with 1835 additions and 41 deletions
|
|
@ -1,6 +1,10 @@
|
||||||
# Change Log
|
# Change Log
|
||||||
All notable changes to this project will be documented in this file. This change log is intended to follow the conventions of [keepachangelog.com](http://keepachangelog.com/).
|
All notable changes to this project will be documented in this file. This change log is intended to follow the conventions of [keepachangelog.com](http://keepachangelog.com/).
|
||||||
|
|
||||||
|
# 0.2.1, 2018-09-21
|
||||||
|
|
||||||
|
(Hopefully) fixed map regression in 0.2.0
|
||||||
|
|
||||||
# 0.2.0, 2018-09-20
|
# 0.2.0, 2018-09-20
|
||||||
|
|
||||||
Second public alpha, most features complete.
|
Second public alpha, most features complete.
|
||||||
|
|
@ -75,18 +75,26 @@ Note that:
|
||||||
|
|
||||||
The map view shows a map of the streets immediately around their current location, overlaid, on dwellings where canvas has already been done, with icons indicating the voting preference expressed, and with the dwellings where canvassing is still required marked with an icon indicating this:
|
The map view shows a map of the streets immediately around their current location, overlaid, on dwellings where canvas has already been done, with icons indicating the voting preference expressed, and with the dwellings where canvassing is still required marked with an icon indicating this:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
Selecting a building on the map leads to
|
Selecting a building on the map leads to
|
||||||
|
|
||||||
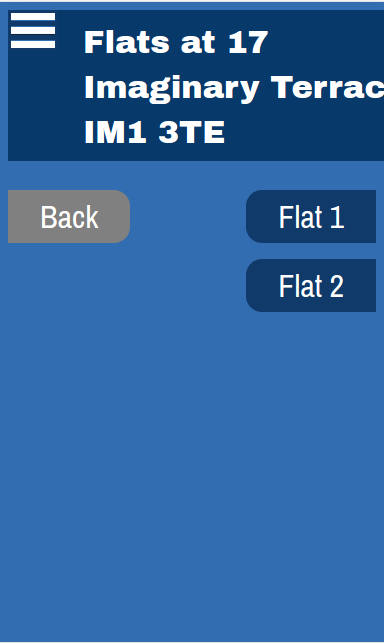
1. On buildings with multiple flats, a schematic view of the flats in the building (I haven't yet really got a good idea how to do this; it may be just a list). Selecting a flat from this view leads to the *Electors View*;
|
1. On buildings with multiple flats, the *Building View*;
|
||||||
2. On buildings with only one dwelling, the *Electors View*.
|
2. On buildings with only one dwelling, the *Electors View*.
|
||||||
|
|
||||||
|
## Building View
|
||||||
|
|
||||||
|
A list of dwellings in a building.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Selecting a flat from this view leads to the *Electors View*.
|
||||||
|
|
||||||
## Electors View
|
## Electors View
|
||||||
|
|
||||||
The *Electors View* shows a schematic of the registered electors in a dwelling:
|
The *Electors View* shows a schematic of the registered electors in a dwelling:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
One figure is shown for each elector, labelled with their name. In the dummy pages I've shown gendered stick figures, because I believe that in many casesthis will help the canvasser identify the person who has answered the door; but this may be seen as excluding electors with non-binary gender, and, in any case, I believe we don't actually get gender data (other than salutation) in the electoral roll data. So this may have to be reconsidered.
|
One figure is shown for each elector, labelled with their name. In the dummy pages I've shown gendered stick figures, because I believe that in many casesthis will help the canvasser identify the person who has answered the door; but this may be seen as excluding electors with non-binary gender, and, in any case, I believe we don't actually get gender data (other than salutation) in the electoral roll data. So this may have to be reconsidered.
|
||||||
|
|
||||||
|
|
@ -112,9 +120,18 @@ The *Issues View* is a simple list of issues:
|
||||||
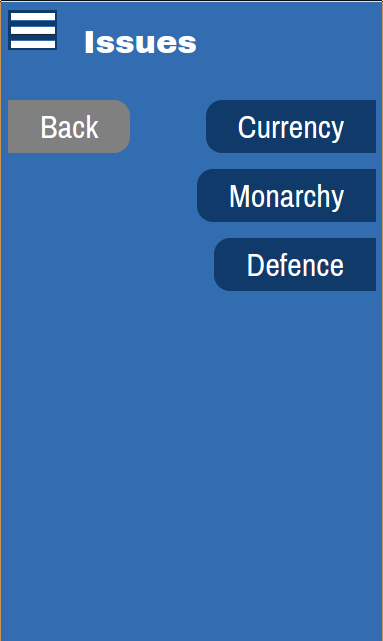
| Other |
|
| Other |
|
||||||
+------------------------------------------------+
|
+------------------------------------------------+
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
This list will not be hard-coded but will be dynamic; thus, if we find an issue we didn't predict is regularly coming up on the doorstep an *Administrator* can add it to the list.
|
This list will not be hard-coded but will be dynamic; thus, if we find an issue we didn't predict is regularly coming up on the doorstep an *Administrator* can add it to the list.
|
||||||
|
|
||||||
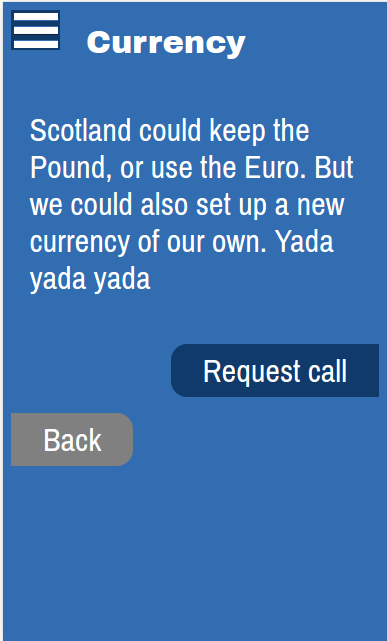
Selecting the back button from the *Issues View* returns to the *Electors View*. Selecting any option from the Issues view leads to a single page giving top level points the canvasser can make to the elector on the doorstep, and a link to a *Followup Request* form. There is also a 'back' button allowing the user to return to the *Issues View*
|
Selecting the back button from the *Issues View* returns to the *Electors View*. Selecting any option from the Issues view leads to the *Issue View*.
|
||||||
|
|
||||||
|
## Issue View
|
||||||
|
|
||||||
|
A single page giving top level points the canvasser can make to the elector on the doorstep, regarding the selected issue; and a link to a *Followup Request* form. There is also a 'back' button allowing the user to return to the *Issues View*.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
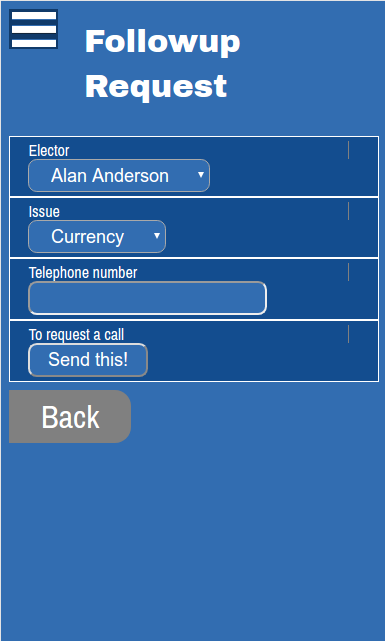
## Followup Request form
|
## Followup Request form
|
||||||
|
|
||||||
|
|
@ -132,6 +149,8 @@ The *Followup Request* form is a simple form which allows the canvasser to recor
|
||||||
| |
|
| |
|
||||||
+------------------------------------------------+
|
+------------------------------------------------+
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
## How Street Canvassers will use the system
|
## How Street Canvassers will use the system
|
||||||
|
|
||||||
Street Canvassers will typically use the system by
|
Street Canvassers will typically use the system by
|
||||||
|
|
|
||||||
19
documentation/authorisation.html
Normal file
19
documentation/authorisation.html
Normal file
File diff suppressed because one or more lines are too long
14
documentation/competitors.html
Normal file
14
documentation/competitors.html
Normal file
File diff suppressed because one or more lines are too long
551
documentation/css/default.css
Normal file
551
documentation/css/default.css
Normal file
|
|
@ -0,0 +1,551 @@
|
||||||
|
body {
|
||||||
|
font-family: Helvetica, Arial, sans-serif;
|
||||||
|
font-size: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre, code {
|
||||||
|
font-family: Monaco, DejaVu Sans Mono, Consolas, monospace;
|
||||||
|
font-size: 9pt;
|
||||||
|
margin: 15px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
font-weight: normal;
|
||||||
|
font-size: 29px;
|
||||||
|
margin: 10px 0 2px 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
font-weight: normal;
|
||||||
|
font-size: 25px;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5.license {
|
||||||
|
margin: 9px 0 22px 0;
|
||||||
|
color: #555;
|
||||||
|
font-weight: normal;
|
||||||
|
font-size: 12px;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
.document h1, .namespace-index h1 {
|
||||||
|
font-size: 32px;
|
||||||
|
margin-top: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header, #content, .sidebar {
|
||||||
|
position: fixed;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header {
|
||||||
|
top: 0;
|
||||||
|
left: 0;
|
||||||
|
right: 0;
|
||||||
|
height: 22px;
|
||||||
|
color: #f5f5f5;
|
||||||
|
padding: 5px 7px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#content {
|
||||||
|
top: 32px;
|
||||||
|
right: 0;
|
||||||
|
bottom: 0;
|
||||||
|
overflow: auto;
|
||||||
|
background: #fff;
|
||||||
|
color: #333;
|
||||||
|
padding: 0 18px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar {
|
||||||
|
position: fixed;
|
||||||
|
top: 32px;
|
||||||
|
bottom: 0;
|
||||||
|
overflow: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar.primary {
|
||||||
|
background: #e2e2e2;
|
||||||
|
border-right: solid 1px #cccccc;
|
||||||
|
left: 0;
|
||||||
|
width: 250px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar.secondary {
|
||||||
|
background: #f2f2f2;
|
||||||
|
border-right: solid 1px #d7d7d7;
|
||||||
|
left: 251px;
|
||||||
|
width: 200px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#content.namespace-index, #content.document {
|
||||||
|
left: 251px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#content.namespace-docs {
|
||||||
|
left: 452px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#content.document {
|
||||||
|
padding-bottom: 10%;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header {
|
||||||
|
background: #3f3f3f;
|
||||||
|
box-shadow: 0 0 8px rgba(0, 0, 0, 0.4);
|
||||||
|
z-index: 100;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header h1 {
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
font-size: 18px;
|
||||||
|
font-weight: lighter;
|
||||||
|
text-shadow: -1px -1px 0px #333;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header h1 .project-version {
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-version {
|
||||||
|
padding-left: 0.15em;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header a, .sidebar a {
|
||||||
|
display: block;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header a {
|
||||||
|
color: #f5f5f5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar a {
|
||||||
|
color: #333;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header h2 {
|
||||||
|
float: right;
|
||||||
|
font-size: 9pt;
|
||||||
|
font-weight: normal;
|
||||||
|
margin: 4px 3px;
|
||||||
|
padding: 0;
|
||||||
|
color: #bbb;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header h2 a {
|
||||||
|
display: inline;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar h3 {
|
||||||
|
margin: 0;
|
||||||
|
padding: 10px 13px 0 13px;
|
||||||
|
font-size: 19px;
|
||||||
|
font-weight: lighter;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar h3 a {
|
||||||
|
color: #444;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar h3.no-link {
|
||||||
|
color: #636363;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar ul {
|
||||||
|
padding: 7px 0 6px 0;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar ul.index-link {
|
||||||
|
padding-bottom: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li {
|
||||||
|
display: block;
|
||||||
|
vertical-align: middle;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li a, .sidebar li .no-link {
|
||||||
|
border-left: 3px solid transparent;
|
||||||
|
padding: 0 10px;
|
||||||
|
white-space: nowrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li .no-link {
|
||||||
|
display: block;
|
||||||
|
color: #777;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li .inner {
|
||||||
|
display: inline-block;
|
||||||
|
padding-top: 7px;
|
||||||
|
height: 24px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li a, .sidebar li .tree {
|
||||||
|
height: 31px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.depth-1 .inner { padding-left: 2px; }
|
||||||
|
.depth-2 .inner { padding-left: 6px; }
|
||||||
|
.depth-3 .inner { padding-left: 20px; }
|
||||||
|
.depth-4 .inner { padding-left: 34px; }
|
||||||
|
.depth-5 .inner { padding-left: 48px; }
|
||||||
|
.depth-6 .inner { padding-left: 62px; }
|
||||||
|
|
||||||
|
.sidebar li .tree {
|
||||||
|
display: block;
|
||||||
|
float: left;
|
||||||
|
position: relative;
|
||||||
|
top: -10px;
|
||||||
|
margin: 0 4px 0 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li.depth-1 .tree {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li .tree .top, .sidebar li .tree .bottom {
|
||||||
|
display: block;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
width: 7px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li .tree .top {
|
||||||
|
border-left: 1px solid #aaa;
|
||||||
|
border-bottom: 1px solid #aaa;
|
||||||
|
height: 19px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li .tree .bottom {
|
||||||
|
height: 22px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar li.branch .tree .bottom {
|
||||||
|
border-left: 1px solid #aaa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar.primary li.current a {
|
||||||
|
border-left: 3px solid #a33;
|
||||||
|
color: #a33;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar.secondary li.current a {
|
||||||
|
border-left: 3px solid #33a;
|
||||||
|
color: #33a;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace-index h2 {
|
||||||
|
margin: 30px 0 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace-index h3 {
|
||||||
|
font-size: 16px;
|
||||||
|
font-weight: bold;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace-index .topics {
|
||||||
|
padding-left: 30px;
|
||||||
|
margin: 11px 0 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace-index .topics li {
|
||||||
|
padding: 5px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace-docs h3 {
|
||||||
|
font-size: 18px;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.public h3 {
|
||||||
|
margin: 0;
|
||||||
|
float: left;
|
||||||
|
}
|
||||||
|
|
||||||
|
.usage {
|
||||||
|
clear: both;
|
||||||
|
}
|
||||||
|
|
||||||
|
.public {
|
||||||
|
margin: 0;
|
||||||
|
border-top: 1px solid #e0e0e0;
|
||||||
|
padding-top: 14px;
|
||||||
|
padding-bottom: 6px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.public:last-child {
|
||||||
|
margin-bottom: 20%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.members .public:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.members {
|
||||||
|
margin: 15px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.members h4 {
|
||||||
|
color: #555;
|
||||||
|
font-weight: normal;
|
||||||
|
font-variant: small-caps;
|
||||||
|
margin: 0 0 5px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.members .inner {
|
||||||
|
padding-top: 5px;
|
||||||
|
padding-left: 12px;
|
||||||
|
margin-top: 2px;
|
||||||
|
margin-left: 7px;
|
||||||
|
border-left: 1px solid #bbb;
|
||||||
|
}
|
||||||
|
|
||||||
|
#content .members .inner h3 {
|
||||||
|
font-size: 12pt;
|
||||||
|
}
|
||||||
|
|
||||||
|
.members .public {
|
||||||
|
border-top: none;
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 6px;
|
||||||
|
padding-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.members .public:first-child {
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4.type,
|
||||||
|
h4.dynamic,
|
||||||
|
h4.added,
|
||||||
|
h4.deprecated {
|
||||||
|
float: left;
|
||||||
|
margin: 3px 10px 15px 0;
|
||||||
|
font-size: 15px;
|
||||||
|
font-weight: bold;
|
||||||
|
font-variant: small-caps;
|
||||||
|
}
|
||||||
|
|
||||||
|
.public h4.type,
|
||||||
|
.public h4.dynamic,
|
||||||
|
.public h4.added,
|
||||||
|
.public h4.deprecated {
|
||||||
|
font-size: 13px;
|
||||||
|
font-weight: bold;
|
||||||
|
margin: 3px 0 0 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.members h4.type,
|
||||||
|
.members h4.added,
|
||||||
|
.members h4.deprecated {
|
||||||
|
margin-top: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4.type {
|
||||||
|
color: #717171;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4.dynamic {
|
||||||
|
color: #9933aa;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4.added {
|
||||||
|
color: #508820;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4.deprecated {
|
||||||
|
color: #880000;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace {
|
||||||
|
margin-bottom: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace:last-child {
|
||||||
|
margin-bottom: 10%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.index {
|
||||||
|
padding: 0;
|
||||||
|
font-size: 80%;
|
||||||
|
margin: 15px 0;
|
||||||
|
line-height: 16px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.index * {
|
||||||
|
display: inline;
|
||||||
|
}
|
||||||
|
|
||||||
|
.index p {
|
||||||
|
padding-right: 3px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.index li {
|
||||||
|
padding-right: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.index ul {
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.type-sig {
|
||||||
|
clear: both;
|
||||||
|
color: #088;
|
||||||
|
}
|
||||||
|
|
||||||
|
.type-sig pre {
|
||||||
|
padding-top: 10px;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.usage code {
|
||||||
|
display: block;
|
||||||
|
color: #008;
|
||||||
|
margin: 2px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.usage code:first-child {
|
||||||
|
padding-top: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
p {
|
||||||
|
margin: 15px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.public p:first-child, .public pre.plaintext {
|
||||||
|
margin-top: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc {
|
||||||
|
margin: 0 0 26px 0;
|
||||||
|
clear: both;
|
||||||
|
}
|
||||||
|
|
||||||
|
.public .doc {
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace-index .doc {
|
||||||
|
margin-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.namespace-index .namespace .doc {
|
||||||
|
margin-bottom: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown p, .markdown li, .markdown dt, .markdown dd, .markdown td {
|
||||||
|
line-height: 22px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown li {
|
||||||
|
padding: 2px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown h2 {
|
||||||
|
font-weight: normal;
|
||||||
|
font-size: 25px;
|
||||||
|
margin: 30px 0 10px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown h3 {
|
||||||
|
font-weight: normal;
|
||||||
|
font-size: 20px;
|
||||||
|
margin: 30px 0 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown h4 {
|
||||||
|
font-size: 15px;
|
||||||
|
margin: 22px 0 -4px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc, .public, .namespace .index {
|
||||||
|
max-width: 680px;
|
||||||
|
overflow-x: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown pre > code {
|
||||||
|
display: block;
|
||||||
|
padding: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown pre > code, .src-link a {
|
||||||
|
border: 1px solid #e4e4e4;
|
||||||
|
border-radius: 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown code:not(.hljs), .src-link a {
|
||||||
|
background: #f6f6f6;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre.deps {
|
||||||
|
display: inline-block;
|
||||||
|
margin: 0 10px;
|
||||||
|
border: 1px solid #e4e4e4;
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 10px;
|
||||||
|
background-color: #f6f6f6;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown hr {
|
||||||
|
border-style: solid;
|
||||||
|
border-top: none;
|
||||||
|
color: #ccc;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc ul, .doc ol {
|
||||||
|
padding-left: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc table {
|
||||||
|
border-collapse: collapse;
|
||||||
|
margin: 0 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc table td, .doc table th {
|
||||||
|
border: 1px solid #dddddd;
|
||||||
|
padding: 4px 6px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc table th {
|
||||||
|
background: #f2f2f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc dl {
|
||||||
|
margin: 0 10px 20px 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc dl dt {
|
||||||
|
font-weight: bold;
|
||||||
|
margin: 0;
|
||||||
|
padding: 3px 0;
|
||||||
|
border-bottom: 1px solid #ddd;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc dl dd {
|
||||||
|
padding: 5px 0;
|
||||||
|
margin: 0 0 5px 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.doc abbr {
|
||||||
|
border-bottom: 1px dotted #333;
|
||||||
|
font-variant: none;
|
||||||
|
cursor: help;
|
||||||
|
}
|
||||||
|
|
||||||
|
.src-link {
|
||||||
|
margin-bottom: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.src-link a {
|
||||||
|
font-size: 70%;
|
||||||
|
padding: 1px 4px;
|
||||||
|
text-decoration: none;
|
||||||
|
color: #5555bb;
|
||||||
|
}
|
||||||
97
documentation/css/highlight.css
Normal file
97
documentation/css/highlight.css
Normal file
|
|
@ -0,0 +1,97 @@
|
||||||
|
/*
|
||||||
|
github.com style (c) Vasily Polovnyov <vast@whiteants.net>
|
||||||
|
*/
|
||||||
|
|
||||||
|
.hljs {
|
||||||
|
display: block;
|
||||||
|
overflow-x: auto;
|
||||||
|
padding: 0.5em;
|
||||||
|
color: #333;
|
||||||
|
background: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-comment,
|
||||||
|
.hljs-quote {
|
||||||
|
color: #998;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-keyword,
|
||||||
|
.hljs-selector-tag,
|
||||||
|
.hljs-subst {
|
||||||
|
color: #333;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-number,
|
||||||
|
.hljs-literal,
|
||||||
|
.hljs-variable,
|
||||||
|
.hljs-template-variable,
|
||||||
|
.hljs-tag .hljs-attr {
|
||||||
|
color: #008080;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-string,
|
||||||
|
.hljs-doctag {
|
||||||
|
color: #d14;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-title,
|
||||||
|
.hljs-section,
|
||||||
|
.hljs-selector-id {
|
||||||
|
color: #900;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-subst {
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-type,
|
||||||
|
.hljs-class .hljs-title {
|
||||||
|
color: #458;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-tag,
|
||||||
|
.hljs-name,
|
||||||
|
.hljs-attribute {
|
||||||
|
color: #000080;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-regexp,
|
||||||
|
.hljs-link {
|
||||||
|
color: #009926;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-symbol,
|
||||||
|
.hljs-bullet {
|
||||||
|
color: #990073;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-built_in,
|
||||||
|
.hljs-builtin-name {
|
||||||
|
color: #0086b3;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-meta {
|
||||||
|
color: #999;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-deletion {
|
||||||
|
background: #fdd;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-addition {
|
||||||
|
background: #dfd;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-emphasis {
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-strong {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
173
documentation/database.html
Normal file
173
documentation/database.html
Normal file
File diff suppressed because one or more lines are too long
3
documentation/index.html
Normal file
3
documentation/index.html
Normal file
File diff suppressed because one or more lines are too long
2
documentation/js/highlight.min.js
vendored
Normal file
2
documentation/js/highlight.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
4
documentation/js/jquery.min.js
vendored
Normal file
4
documentation/js/jquery.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
112
documentation/js/page_effects.js
Normal file
112
documentation/js/page_effects.js
Normal file
|
|
@ -0,0 +1,112 @@
|
||||||
|
function visibleInParent(element) {
|
||||||
|
var position = $(element).position().top
|
||||||
|
return position > -50 && position < ($(element).offsetParent().height() - 50)
|
||||||
|
}
|
||||||
|
|
||||||
|
function hasFragment(link, fragment) {
|
||||||
|
return $(link).attr("href").indexOf("#" + fragment) != -1
|
||||||
|
}
|
||||||
|
|
||||||
|
function findLinkByFragment(elements, fragment) {
|
||||||
|
return $(elements).filter(function(i, e) { return hasFragment(e, fragment)}).first()
|
||||||
|
}
|
||||||
|
|
||||||
|
function scrollToCurrentVarLink(elements) {
|
||||||
|
var elements = $(elements);
|
||||||
|
var parent = elements.offsetParent();
|
||||||
|
|
||||||
|
if (elements.length == 0) return;
|
||||||
|
|
||||||
|
var top = elements.first().position().top;
|
||||||
|
var bottom = elements.last().position().top + elements.last().height();
|
||||||
|
|
||||||
|
if (top >= 0 && bottom <= parent.height()) return;
|
||||||
|
|
||||||
|
if (top < 0) {
|
||||||
|
parent.scrollTop(parent.scrollTop() + top);
|
||||||
|
}
|
||||||
|
else if (bottom > parent.height()) {
|
||||||
|
parent.scrollTop(parent.scrollTop() + bottom - parent.height());
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function setCurrentVarLink() {
|
||||||
|
$('.secondary a').parent().removeClass('current')
|
||||||
|
$('.anchor').
|
||||||
|
filter(function(index) { return visibleInParent(this) }).
|
||||||
|
each(function(index, element) {
|
||||||
|
findLinkByFragment(".secondary a", element.id).
|
||||||
|
parent().
|
||||||
|
addClass('current')
|
||||||
|
});
|
||||||
|
scrollToCurrentVarLink('.secondary .current');
|
||||||
|
}
|
||||||
|
|
||||||
|
var hasStorage = (function() { try { return localStorage.getItem } catch(e) {} }())
|
||||||
|
|
||||||
|
function scrollPositionId(element) {
|
||||||
|
var directory = window.location.href.replace(/[^\/]+\.html$/, '')
|
||||||
|
return 'scroll::' + $(element).attr('id') + '::' + directory
|
||||||
|
}
|
||||||
|
|
||||||
|
function storeScrollPosition(element) {
|
||||||
|
if (!hasStorage) return;
|
||||||
|
localStorage.setItem(scrollPositionId(element) + "::x", $(element).scrollLeft())
|
||||||
|
localStorage.setItem(scrollPositionId(element) + "::y", $(element).scrollTop())
|
||||||
|
}
|
||||||
|
|
||||||
|
function recallScrollPosition(element) {
|
||||||
|
if (!hasStorage) return;
|
||||||
|
$(element).scrollLeft(localStorage.getItem(scrollPositionId(element) + "::x"))
|
||||||
|
$(element).scrollTop(localStorage.getItem(scrollPositionId(element) + "::y"))
|
||||||
|
}
|
||||||
|
|
||||||
|
function persistScrollPosition(element) {
|
||||||
|
recallScrollPosition(element)
|
||||||
|
$(element).scroll(function() { storeScrollPosition(element) })
|
||||||
|
}
|
||||||
|
|
||||||
|
function sidebarContentWidth(element) {
|
||||||
|
var widths = $(element).find('.inner').map(function() { return $(this).innerWidth() })
|
||||||
|
return Math.max.apply(Math, widths)
|
||||||
|
}
|
||||||
|
|
||||||
|
function calculateSize(width, snap, margin, minimum) {
|
||||||
|
if (width == 0) {
|
||||||
|
return 0
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
return Math.max(minimum, (Math.ceil(width / snap) * snap) + (margin * 2))
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function resizeSidebars() {
|
||||||
|
var primaryWidth = sidebarContentWidth('.primary')
|
||||||
|
var secondaryWidth = 0
|
||||||
|
|
||||||
|
if ($('.secondary').length != 0) {
|
||||||
|
secondaryWidth = sidebarContentWidth('.secondary')
|
||||||
|
}
|
||||||
|
|
||||||
|
// snap to grid
|
||||||
|
primaryWidth = calculateSize(primaryWidth, 32, 13, 160)
|
||||||
|
secondaryWidth = calculateSize(secondaryWidth, 32, 13, 160)
|
||||||
|
|
||||||
|
$('.primary').css('width', primaryWidth)
|
||||||
|
$('.secondary').css('width', secondaryWidth).css('left', primaryWidth + 1)
|
||||||
|
|
||||||
|
if (secondaryWidth > 0) {
|
||||||
|
$('#content').css('left', primaryWidth + secondaryWidth + 2)
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
$('#content').css('left', primaryWidth + 1)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
$(window).ready(resizeSidebars)
|
||||||
|
$(window).ready(setCurrentVarLink)
|
||||||
|
$(window).ready(function() { persistScrollPosition('.primary')})
|
||||||
|
$(window).ready(function() {
|
||||||
|
$('#content').scroll(setCurrentVarLink)
|
||||||
|
$(window).resize(setCurrentVarLink)
|
||||||
|
})
|
||||||
108
documentation/scaling.html
Normal file
108
documentation/scaling.html
Normal file
File diff suppressed because one or more lines are too long
142
documentation/userspec.html
Normal file
142
documentation/userspec.html
Normal file
File diff suppressed because one or more lines are too long
4
documentation/youyesyet.authorisation.html
Normal file
4
documentation/youyesyet.authorisation.html
Normal file
File diff suppressed because one or more lines are too long
4
documentation/youyesyet.config.html
Normal file
4
documentation/youyesyet.config.html
Normal file
File diff suppressed because one or more lines are too long
269
documentation/youyesyet.db.core.html
Normal file
269
documentation/youyesyet.db.core.html
Normal file
File diff suppressed because one or more lines are too long
8
documentation/youyesyet.handler.html
Normal file
8
documentation/youyesyet.handler.html
Normal file
File diff suppressed because one or more lines are too long
12
documentation/youyesyet.layout.html
Normal file
12
documentation/youyesyet.layout.html
Normal file
File diff suppressed because one or more lines are too long
6
documentation/youyesyet.locality.html
Normal file
6
documentation/youyesyet.locality.html
Normal file
File diff suppressed because one or more lines are too long
5
documentation/youyesyet.middleware.html
Normal file
5
documentation/youyesyet.middleware.html
Normal file
File diff suppressed because one or more lines are too long
8
documentation/youyesyet.oauth.html
Normal file
8
documentation/youyesyet.oauth.html
Normal file
File diff suppressed because one or more lines are too long
12
documentation/youyesyet.outqueue.html
Normal file
12
documentation/youyesyet.outqueue.html
Normal file
File diff suppressed because one or more lines are too long
61
documentation/youyesyet.routes.auto-json.html
Normal file
61
documentation/youyesyet.routes.auto-json.html
Normal file
File diff suppressed because one or more lines are too long
5
documentation/youyesyet.routes.auto.html
Normal file
5
documentation/youyesyet.routes.auto.html
Normal file
File diff suppressed because one or more lines are too long
5
documentation/youyesyet.routes.home.html
Normal file
5
documentation/youyesyet.routes.home.html
Normal file
File diff suppressed because one or more lines are too long
8
documentation/youyesyet.routes.issue-experts.html
Normal file
8
documentation/youyesyet.routes.issue-experts.html
Normal file
File diff suppressed because one or more lines are too long
4
documentation/youyesyet.routes.manual.html
Normal file
4
documentation/youyesyet.routes.manual.html
Normal file
File diff suppressed because one or more lines are too long
6
documentation/youyesyet.routes.oauth.html
Normal file
6
documentation/youyesyet.routes.oauth.html
Normal file
File diff suppressed because one or more lines are too long
18
documentation/youyesyet.routes.rest.html
Normal file
18
documentation/youyesyet.routes.rest.html
Normal file
File diff suppressed because one or more lines are too long
6
documentation/youyesyet.routes.roles.html
Normal file
6
documentation/youyesyet.routes.roles.html
Normal file
File diff suppressed because one or more lines are too long
4
documentation/youyesyet.routes.services.html
Normal file
4
documentation/youyesyet.routes.services.html
Normal file
File diff suppressed because one or more lines are too long
3
documentation/youyesyet.utils.html
Normal file
3
documentation/youyesyet.utils.html
Normal file
File diff suppressed because one or more lines are too long
3
documentation/youyesyet.validation.html
Normal file
3
documentation/youyesyet.validation.html
Normal file
File diff suppressed because one or more lines are too long
BIN
dummies/building.png
Normal file
BIN
dummies/building.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 15 KiB |
BIN
dummies/building.xcf
Normal file
BIN
dummies/building.xcf
Normal file
Binary file not shown.
BIN
dummies/followup.png
Normal file
BIN
dummies/followup.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 21 KiB |
BIN
dummies/followup.xcf
Normal file
BIN
dummies/followup.xcf
Normal file
Binary file not shown.
BIN
dummies/issue.png
Normal file
BIN
dummies/issue.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 33 KiB |
BIN
dummies/issue.xcf
Normal file
BIN
dummies/issue.xcf
Normal file
Binary file not shown.
BIN
dummies/issues.png
Normal file
BIN
dummies/issues.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 15 KiB |
BIN
dummies/issues.xcf
Normal file
BIN
dummies/issues.xcf
Normal file
Binary file not shown.
|
|
@ -1,4 +1,4 @@
|
||||||
(defproject youyesyet "0.2.1-SNAPSHOT"
|
(defproject youyesyet "0.2.1"
|
||||||
|
|
||||||
:description "Canvassing tool for referenda"
|
:description "Canvassing tool for referenda"
|
||||||
:license {:name "GNU General Public License,version 2.0 or (at your option) any later version"
|
:license {:name "GNU General Public License,version 2.0 or (at your option) any later version"
|
||||||
|
|
@ -79,7 +79,8 @@
|
||||||
|
|
||||||
:codox {:metadata {:doc "FIXME: write docs"}
|
:codox {:metadata {:doc "FIXME: write docs"}
|
||||||
:languages [:clojure :clojurescript]
|
:languages [:clojure :clojurescript]
|
||||||
:source-paths ["src/clj" "src/cljc" "src/cljs"]}
|
:source-paths ["src/clj" "src/cljc" "src/cljs"]
|
||||||
|
:output-path "documentation"}
|
||||||
|
|
||||||
:npm {:dependencies [[datatables.net "1.10.19"]
|
:npm {:dependencies [[datatables.net "1.10.19"]
|
||||||
[datatables.net-dt "1.10.19"]
|
[datatables.net-dt "1.10.19"]
|
||||||
|
|
@ -90,6 +91,9 @@
|
||||||
[simplemde "1.11.2"]]
|
[simplemde "1.11.2"]]
|
||||||
:root "resources/public/js/lib"}
|
:root "resources/public/js/lib"}
|
||||||
|
|
||||||
|
;; `lein release` doesn't play nice with `git flow release`. Run `lein release` in the
|
||||||
|
;; `develop` branch, then reset the `master` branch to the release tag.
|
||||||
|
|
||||||
:release-tasks [["vcs" "assert-committed"]
|
:release-tasks [["vcs" "assert-committed"]
|
||||||
["change" "version" "leiningen.release/bump-version" "release"]
|
["change" "version" "leiningen.release/bump-version" "release"]
|
||||||
["vcs" "commit"]
|
["vcs" "commit"]
|
||||||
|
|
|
||||||
|
|
@ -399,6 +399,10 @@ th {
|
||||||
padding-bottom: 2em;
|
padding-bottom: 2em;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
#issue-text {
|
||||||
|
font-size: 200%;
|
||||||
|
}
|
||||||
|
|
||||||
#main-container {
|
#main-container {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
margin: 0;
|
margin: 0;
|
||||||
|
|
|
||||||
73
resources/public/error/502.html
Normal file
73
resources/public/error/502.html
Normal file
|
|
@ -0,0 +1,73 @@
|
||||||
|
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<!-- a page which can be served as static (by nginx) if Tomcat has crashed -->
|
||||||
|
<!-- head: if you want entire custom head content, override this block. -->
|
||||||
|
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1"/>
|
||||||
|
<meta name="referrer" content="same-origin">
|
||||||
|
<link href="../css/yyy-common.css" rel="stylesheet" type="text/css" />
|
||||||
|
<link href="../css/yyy-site.css" rel="stylesheet" type="text/css" />
|
||||||
|
<link href="https://fonts.googleapis.com/css?family=Archivo+Black|Archivo+Narrow" rel="stylesheet"/>
|
||||||
|
<title>Project Hope: 502 Bad Gateway</title>
|
||||||
|
|
||||||
|
|
||||||
|
<!-- extra-head: put any additional markup to go into the head of your document into this block -->
|
||||||
|
<!-- e.g. script tags, link tags -->
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
|
||||||
|
<!-- whole-page: if you want an entire custom page layout, override this block. -->
|
||||||
|
|
||||||
|
<header>
|
||||||
|
<h1>Sorry, we have a problem</h1>
|
||||||
|
</header>
|
||||||
|
|
||||||
|
<div id="main-container" class="container">
|
||||||
|
<div id="content">
|
||||||
|
|
||||||
|
<div class="container-fluid">
|
||||||
|
<div class="row-fluid">
|
||||||
|
<div class="col-lg-12">
|
||||||
|
<div class="centering text-center">
|
||||||
|
<div class="text-center">
|
||||||
|
<h2><span class="text-danger">Error: 502 Bad Gateway</span></h2>
|
||||||
|
<p>
|
||||||
|
We are suffering an intermittent problem causing an occasional crash of
|
||||||
|
the Project Hope canvassing application. We apologise for this, and are
|
||||||
|
working on a permanent fix.
|
||||||
|
</p>
|
||||||
|
<p>
|
||||||
|
The application will restart automatically
|
||||||
|
within five minutes, please take a short break.
|
||||||
|
</p>
|
||||||
|
<hr>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<br clear="both"/>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<!-- foot: override this block if you don't want the standard footer -->
|
||||||
|
<footer>
|
||||||
|
<div id="credits">
|
||||||
|
<div>
|
||||||
|
<img height="16" width="16" alt="Clojure" src="/img/credits/luminus-logo.png"/>Built with <a href="http://www.luminusweb.net/">LuminusWeb</a> ||
|
||||||
|
<img height="16" width="16" alt="Clojure" src="/img/credits/clojure-icon.gif"/> Powered by <a href="http://clojure.org">Clojure</a> ||
|
||||||
|
<img height="16" width="16" alt="GitHub" src="/img/credits/github-logo-transparent.png"/>Find me/fork me on <a href="https://github.com/simon-brooke/youyesyet">Github</a> ||
|
||||||
|
<img height="16" width="16" alt="Free Software Foundation" src="/img/credits/gnu.small.png"/>Licensed under the <a href="http://www.gnu.org/licenses/gpl-2.0.html">GNU General Public License version 2.0</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</footer>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -74,12 +74,12 @@
|
||||||
<!-- foot: override this block if you don't want the standard footer -->
|
<!-- foot: override this block if you don't want the standard footer -->
|
||||||
<footer>
|
<footer>
|
||||||
<div id="credits">
|
<div id="credits">
|
||||||
<div>
|
<!-- div>
|
||||||
<img src="{{servlet-context}}/img/credits/ric-logo.png" width="24" height="24"/>
|
<img src="{{servlet-context}}/img/credits/ric-logo.png" width="24" height="24"/>
|
||||||
A project of the
|
A project of the
|
||||||
<a href="https://radical.scot/">Radical Independence Campaign</a> ||
|
<a href="https://radical.scot/">Radical Independence Campaign</a> ||
|
||||||
Version {{version}}
|
Version {{version}}
|
||||||
</div>
|
</div -->
|
||||||
<div>
|
<div>
|
||||||
<img height="16" width="16" alt="Clojure" src="{{servlet-context}}/img/credits/luminus-logo.png"/>Built with <a href="http://www.luminusweb.net/">LuminusWeb</a> ||
|
<img height="16" width="16" alt="Clojure" src="{{servlet-context}}/img/credits/luminus-logo.png"/>Built with <a href="http://www.luminusweb.net/">LuminusWeb</a> ||
|
||||||
<img height="16" width="16" alt="Clojure" src="{{servlet-context}}/img/credits/clojure-icon.gif"/> Powered by <a href="http://clojure.org">Clojure</a> ||
|
<img height="16" width="16" alt="Clojure" src="{{servlet-context}}/img/credits/clojure-icon.gif"/> Powered by <a href="http://clojure.org">Clojure</a> ||
|
||||||
|
|
|
||||||
|
|
@ -2,24 +2,12 @@
|
||||||
{% block big-links %}
|
{% block big-links %}
|
||||||
{% endblock %}
|
{% endblock %}
|
||||||
{% block content %}
|
{% block content %}
|
||||||
<body>
|
{% if status %}
|
||||||
<div class="container-fluid">
|
<h2>Error: {{status}}</h2>
|
||||||
<div class="row-fluid">
|
{% endif %}
|
||||||
<div class="col-lg-12">
|
<hr>
|
||||||
<div class="centering text-center">
|
{% if error %}
|
||||||
<div class="text-center">
|
<p>{{error}}</p>
|
||||||
<h1><span class="text-danger">Error: {{status}}</span></h1>
|
{% endif %}
|
||||||
<hr>
|
|
||||||
{% if title %}
|
|
||||||
<h2 class="without-margin">{{title}}</h2>
|
|
||||||
{% endif %}
|
|
||||||
{% if message %}
|
|
||||||
<h4 class="text-danger">{{message}}</h4>
|
|
||||||
{% endif %}
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
{% endblock %}
|
{% endblock %}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -89,19 +89,19 @@
|
||||||
"renders the HTML `template` located relative to resources/templates in
|
"renders the HTML `template` located relative to resources/templates in
|
||||||
the context of this session and with these parameters."
|
the context of this session and with these parameters."
|
||||||
[template & [params]]
|
[template & [params]]
|
||||||
(log/debug (str "layout/render: template: '" template "'"))
|
(log/debug (str "layout/render: template: '" template "'"))
|
||||||
(content-type
|
(content-type
|
||||||
(ok
|
(ok
|
||||||
(parser/render-file
|
(parser/render-file
|
||||||
template
|
template
|
||||||
(merge params
|
(merge params
|
||||||
{:page template
|
{:page template
|
||||||
:csrf-token *anti-forgery-token*
|
:csrf-token *anti-forgery-token*
|
||||||
:user *user*
|
:user *user*
|
||||||
:user-roles (get-user-roles *user*)
|
:user-roles (get-user-roles *user*)
|
||||||
:site-title (:site-title env)
|
:site-title (:site-title env)
|
||||||
:version (System/getProperty "youyesyet.version")})))
|
:version (System/getProperty "youyesyet.version")})))
|
||||||
"text/html; charset=utf-8"))
|
"text/html; charset=utf-8"))
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -113,6 +113,16 @@
|
||||||
returns a response map with the error page as the body
|
returns a response map with the error page as the body
|
||||||
and the status specified by the status key"
|
and the status specified by the status key"
|
||||||
[error-details]
|
[error-details]
|
||||||
|
(log/debug "Showing error page: " error-details)
|
||||||
{:status (:status error-details)
|
{:status (:status error-details)
|
||||||
:headers {"Content-Type" "text/html; charset=utf-8"}
|
:headers {"Content-Type" "text/html; charset=utf-8"}
|
||||||
:body (render "error.html" {} error-details)})
|
:body (parser/render-file
|
||||||
|
"error.html"
|
||||||
|
(assoc
|
||||||
|
error-details
|
||||||
|
:site-title (:site-title env)
|
||||||
|
:title
|
||||||
|
(str "Apologies, we have a problem: "
|
||||||
|
(:title error-details))
|
||||||
|
:error (:message error-details)
|
||||||
|
:message nil))})
|
||||||
|
|
|
||||||
|
|
@ -115,7 +115,7 @@
|
||||||
|
|
||||||
(defn handle-logout
|
(defn handle-logout
|
||||||
[request]
|
[request]
|
||||||
(let [r (response/found (str (:servlet-context request) "/home"))]
|
(let [r (response/found "/home")]
|
||||||
(assoc r :session (dissoc (:session r) :user))))
|
(assoc r :session (dissoc (:session r) :user))))
|
||||||
|
|
||||||
|
|
||||||
|
|
|
||||||
16
tomcat-restart.sh
Normal file
16
tomcat-restart.sh
Normal file
|
|
@ -0,0 +1,16 @@
|
||||||
|
#!/bin/bash
|
||||||
|
|
||||||
|
# There's a problem with YouYesYet which causes Tomcat to fall over
|
||||||
|
# from time to time; it needs fixed. This is a temporary stopgap
|
||||||
|
# simon, 20180918
|
||||||
|
|
||||||
|
wget -S https://www.projecthope.scot 2>&1 | grep 'HTTP/1.1 5'
|
||||||
|
|
||||||
|
if [ "$?" = "0" ]
|
||||||
|
then
|
||||||
|
header=`wget -S https://www.projecthope.scot 2>&1 | grep 'HTTP/1.1 5'`
|
||||||
|
timestamp=`date`
|
||||||
|
echo "${timestamp} : ${header} : Restarting Tomcat"
|
||||||
|
service tomcat8 restart
|
||||||
|
fi
|
||||||
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue